Talk-to-Slack the Sample Web App
It is very easy to create a simple web application that will integrate an LLM with user knowledge through queries to Rememberizer.
The source code of the app can be found here.
In this section we will provide step by step instructions and the full source code so that you can quickly create your own application.
We have created a Talk-to-Slack GPT on OpenAI. The Talk-to-Slack Web app is very similar.


Introduction
In this guide, we provide step-by-step instructions and full source code to help you create your own application similar to our Talk-to-Slack GPT integration with Rememberizer.ai. Unlike the Slack integration, a web app offers more features and control, such as web scraping, local database access, graphics and animation, and collecting payments. Plus, it can be used by anyone without the need for a premium genAI account.
Overview
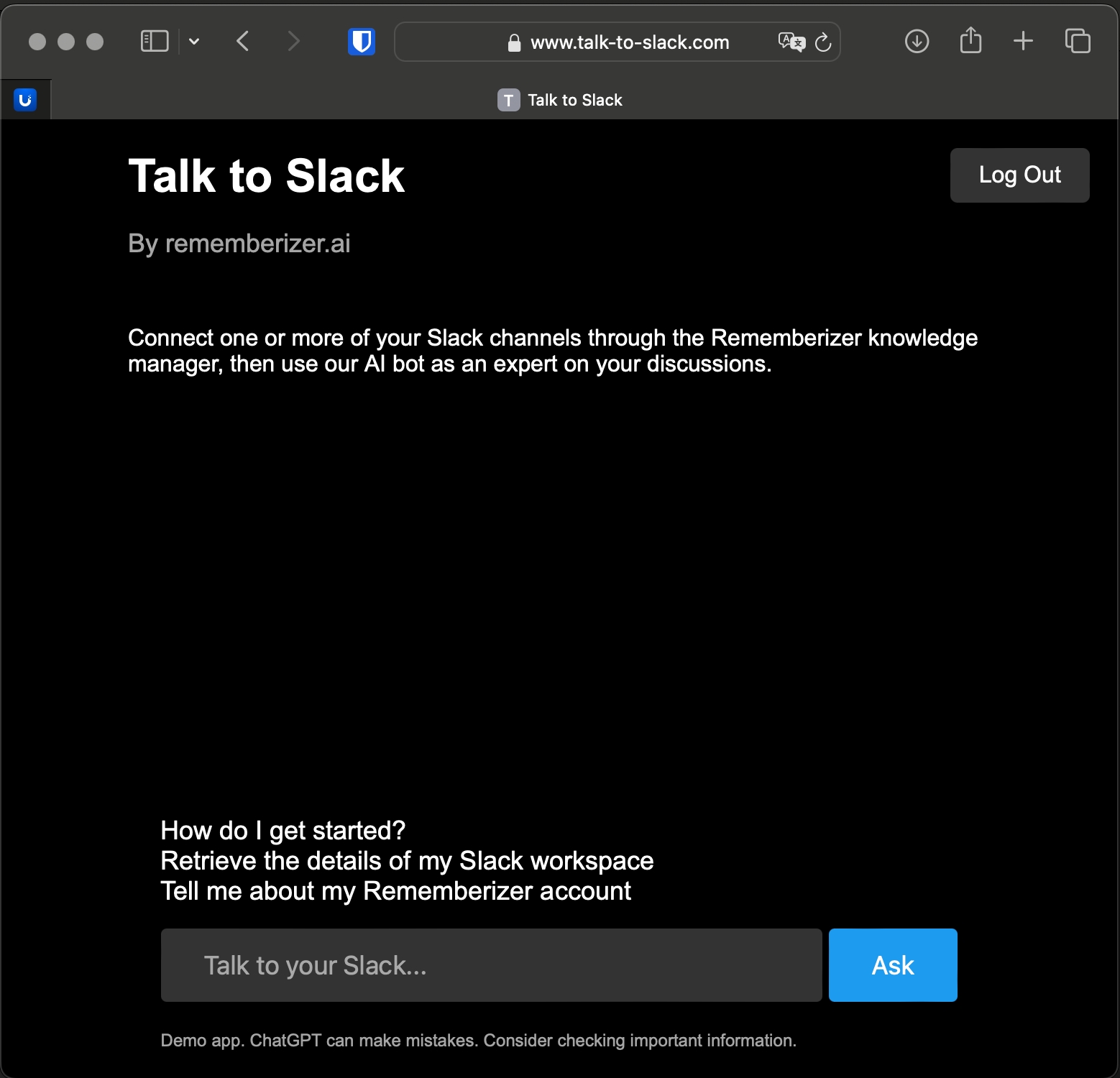
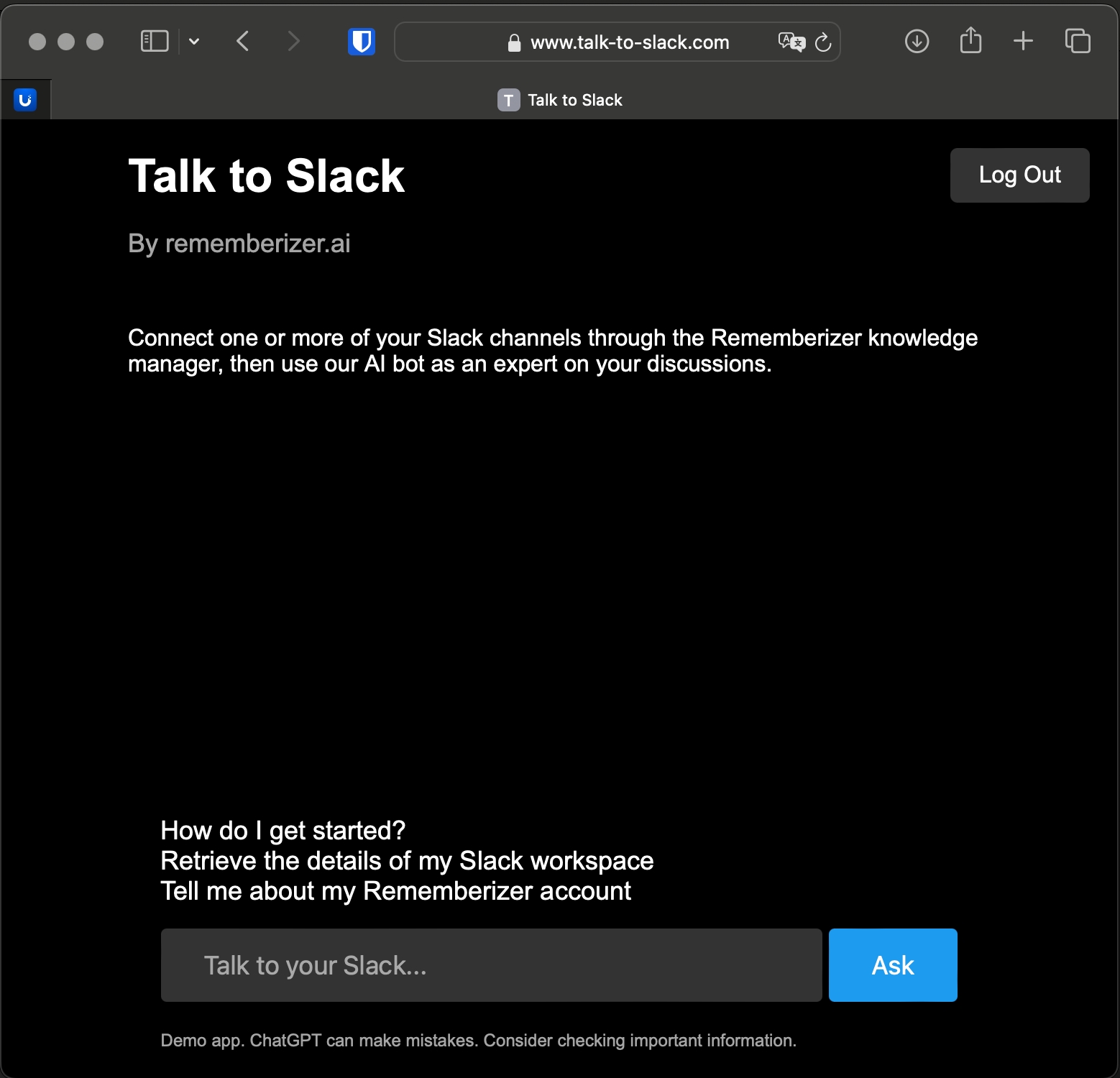
Our example application, Talk to Slack, is hosted on Heroku and integrates OpenAI's LLM with Rememberizer.ai to enhance your Slack experience. The web app is built using Flask and provides features like OAuth2 integration, Slack data access, and an intuitive user interface.
Features
Flask-based Architecture: Backend operations, frontend communications, and API interactions are handled by Flask.
OAuth2 Integration: Secure authorization and data access with Rememberizer's OAuth2 flow.
Slack Data Access: Fetches user's connected Slack data securely using Rememberizer's APIs.
OpenAI LLM Integration: Processes queries with OpenAI's LLM service for insightful responses.
Intuitive User Interface: Easy navigation and interaction with a modern UI design.
Best Practices: Adheres to security and user experience standards for seamless integration.
Setup and Deployment
Prerequisites
Python
Flask
Environment Configuration
Set these environment variables:
APP_SECRET_KEY: Unique secret key for Flask.REMEMBERIZER_CLIENT_ID: Client ID for your Rememberizer app.REMEMBERIZER_CLIENT_SECRET: Client secret for your Rememberizer app.OPENAI_API_KEY: Your OpenAI API key.
Running the Application
Start Flask App: Run
flask runin the terminal and access the app athttp://localhost:5000.Copy the callback URL to your Rememberizer app config:
https://<YOURHOST>/auth/rememberizer/callbackexample:http://localhost:5000/auth/rememberizer/callback.
Deploying to the Cloud
Deployment to platforms like Heroku, Google Cloud Platform (GCP), Amazon Web Services (AWS), or Microsoft Azure is recommended.
Heroku Deployment
Create a Heroku Account: Install the Heroku CLI.
Prepare Your Application: Ensure a
Procfile,runtime.txt, andrequirements.txtare present.Deploy: Use the Heroku CLI or GitHub integration for deployment.
Detailed Steps
Connect Heroku to GitHub: Enable automatic deploys from the GitHub repository for seamless updates.
Deploy Manually: Optionally, use manual deployment for more control.
Additional Setup
Install Heroku CLI:
brew tap heroku/brew && brew install heroku(macOS).Add SSL certificates: Use self-signed certificates for initial HTTPS setup.
Configure Environment Variables on Heroku: Use
heroku config:set KEY=valuefor essential keys.
Other Cloud Platforms
GCP: Set up a GCP account, prepare your app with
app.yaml, and deploy usinggcloud app deploy.AWS: Use Elastic Beanstalk for deployment after setting up an AWS account and the AWS CLI.
Azure: Deploy through Azure App Service after creating an Azure account and installing the Azure CLI.
Security and Best Practices
Before deployment, verify your requirements.txt, adjust configurations for production, and update OAuth redirect URIs.
Application Code Notes
@app.route('/') (Index Route):
This route renders the index.html template when the root URL (/) is accessed. It serves as the homepage of your application.
@app.route('/auth/rememberizer') (Rememberizer Authentication Route):
This route initiates the OAuth2 authentication process with Rememberizer.ai. It generates a random state value, stores it in the session, constructs the authorization URL with the necessary parameters (client ID, redirect URI, scope, and state), and redirects the user to Rememberizer.ai's authorization page.
@app.route('/auth/rememberizer/callback') (Rememberizer Callback Route):
This route handles the callback from Rememberizer.ai after the user has authorized your application. It extracts the authorization code from the query parameters, exchanges it for an access token using Rememberizer.ai's token endpoint, and stores the access token in the session. Then, it redirects the user to the /dashboard route.
@app.route('/dashboard') (Dashboard Route):
This route displays the dashboard page to the user. It checks if the user has an access token in the session; if not, it redirects them to the authentication route. If the user is authenticated, it makes a request to Rememberizer.ai's account endpoint to retrieve account information and renders the dashboard.html template with this information.
@app.route('/slack-info') (Slack Integration Info Route):
This route shows information about the user's Slack integration with Rememberizer.ai. It checks for an access token and makes a request to Rememberizer.ai's integrations endpoint to get the integration data. It then renders the slack_info.html template with this data.
@app.route('/ask', methods=['POST']) (Ask Route):
This route handles the submission of questions from the user. It checks for an access token, retrieves the user's question from the form data, and makes a request to Rememberizer.ai's document search endpoint to find relevant information. It then uses OpenAI's GPT-4 model to generate an answer based on the question and the search results. The answer is rendered in the answer.html template.
Additional Notes
Iconography: Designed with a detailed folded paper art style, reflecting AI and communication integration. Our icon was created in Midjourney and Image2Icon.
SSL Configuration: Generate self-signed certificates using OpenSSL for secure communication.
Explore and Innovate
We encourage exploration and innovation with your own AI-integrated web app, aiming to enhance productivity and collaboration within your platform.
This revised documentation provides a comprehensive guide for developers to create their own AI-integrated web app, similar to Talk-to-Slack. It includes detailed instructions for setup, deployment, and application code overview, along with best
Last updated