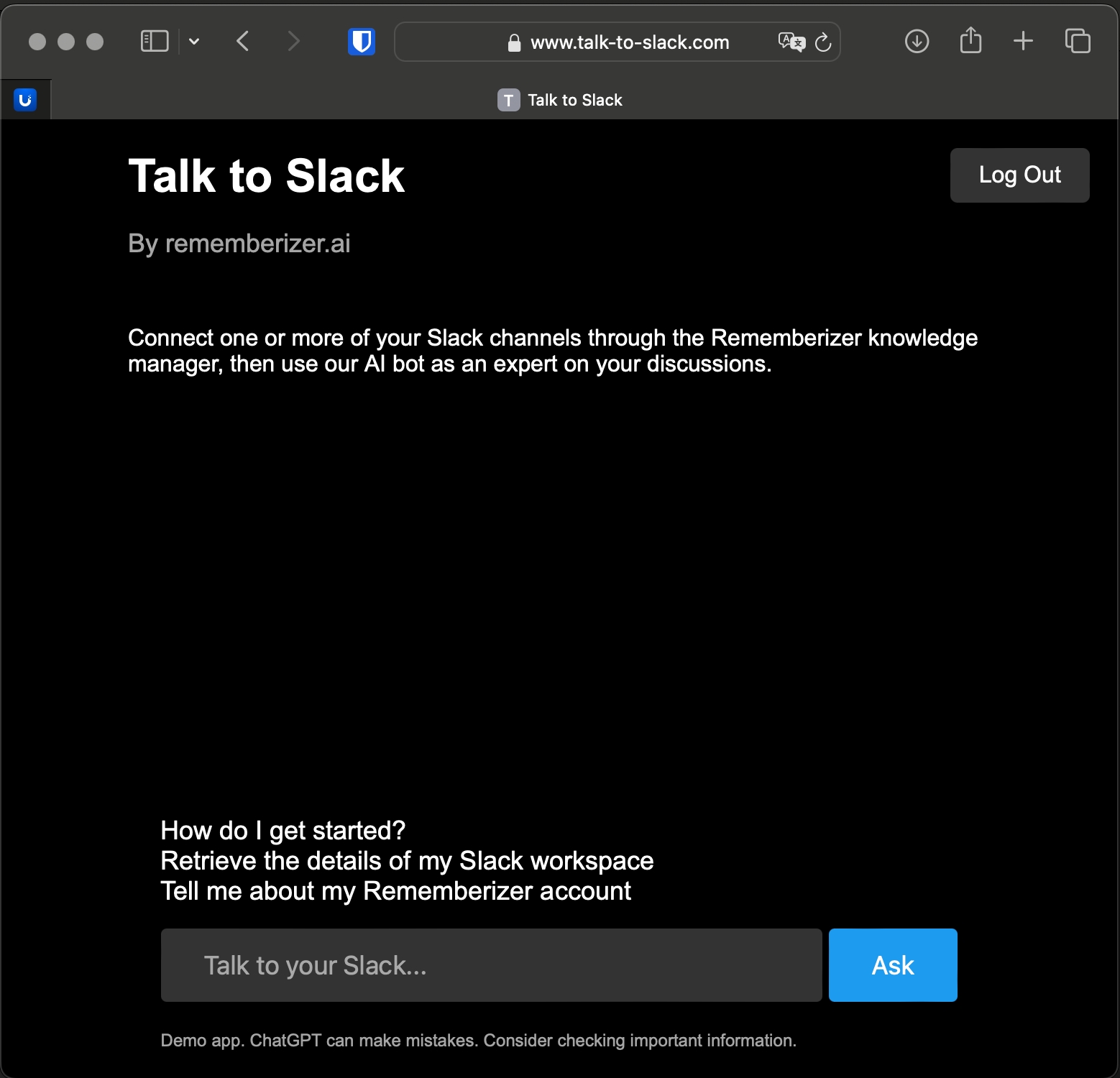
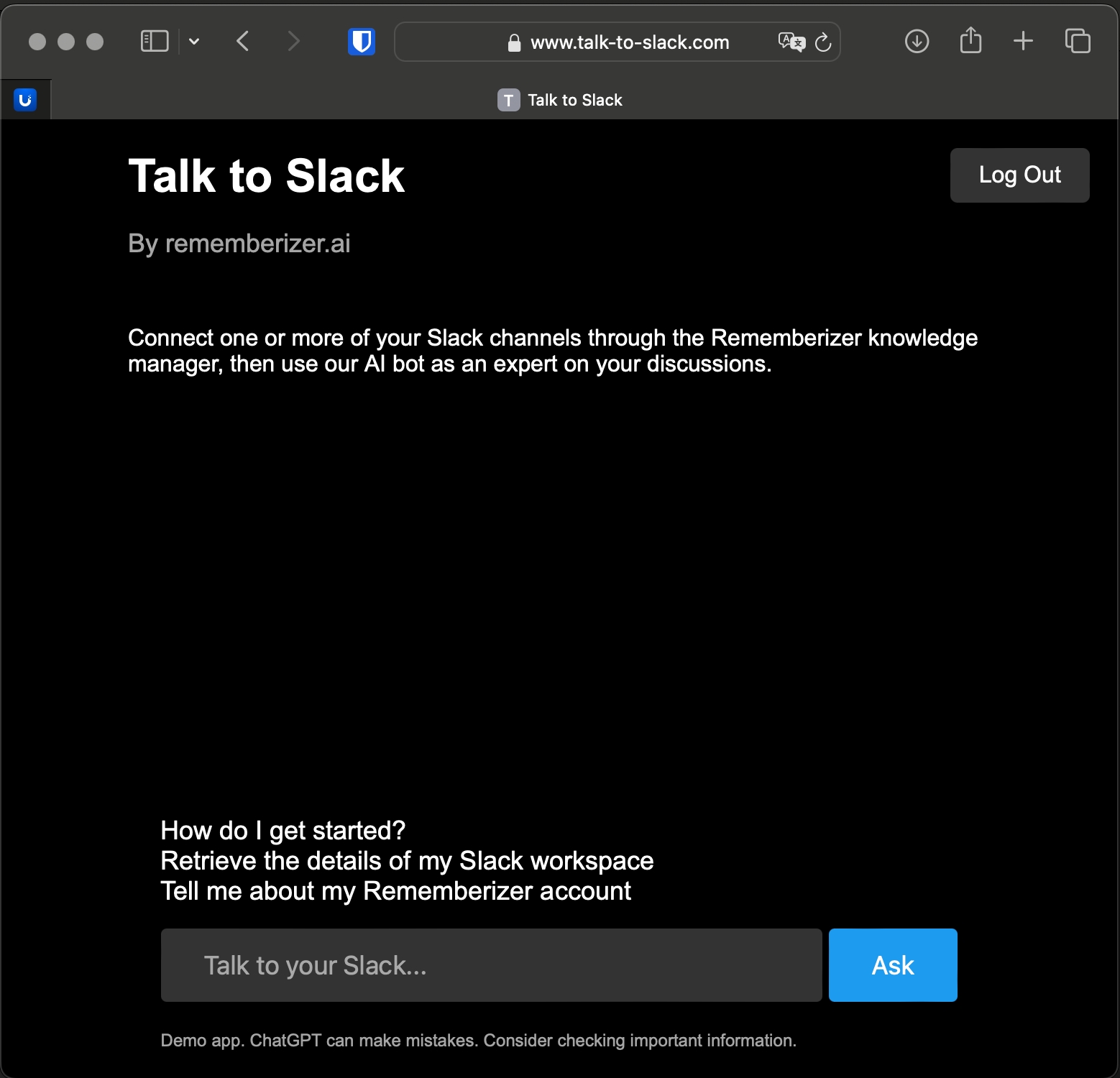
Talk-to-Slack den eksempel-webapp
Det er meget nemt at oprette en simpel webapplikation, der vil integrere en LLM med brugerens viden gennem forespørgsler til Rememberizer.
Kildekoden til appen kan findes her.
I denne sektion vil vi give trin-for-trin instruktioner og den fulde kildekode, så du hurtigt kan oprette din egen applikation.
Vi har oprettet en Talk-to-Slack GPT på OpenAI. Talk-to-Slack Web appen er meget lig.


Introduktion
I denne guide giver vi trin-for-trin instruktioner og fuld kildekode til at hjælpe dig med at oprette din egen applikation, der ligner vores Talk-to-Slack GPT-integration med Rememberizer.ai. I modsætning til Slack-integrationen tilbyder en webapp flere funktioner og kontrol, såsom web scraping, adgang til lokale databaser, grafik og animation samt indsamling af betalinger. Desuden kan den bruges af alle uden behov for en premium genAI-konto.
Oversigt
Vores eksempelapplikation, Talk to Slack, er hostet på Heroku og integrerer OpenAI's LLM med Rememberizer.ai for at forbedre din Slack-oplevelse. Webappen er bygget med Flask og tilbyder funktioner som OAuth2-integration, adgang til Slack-data og en intuitiv brugergrænseflade.
Funktioner
Flask-baseret Arkitektur: Backend-operationer, frontend-kommunikation og API-interaktioner håndteres af Flask.
OAuth2 Integration: Sikker autorisation og dataadgang med Rememberizers OAuth2-flow.
Slack Dataadgang: Henter brugerens tilsluttede Slack-data sikkert ved hjælp af Rememberizers API'er.
OpenAI LLM Integration: Behandler forespørgsler med OpenAIs LLM-tjeneste for indsigtsfulde svar.
Intuitiv Brugergrænseflade: Nem navigation og interaktion med et moderne UI-design.
Bedste Praksis: Overholder sikkerheds- og brugeroplevelsesstandarder for problemfri integration.
Opsætning og Udrulning
Forudsætninger
Python
Flask
Miljøkonfiguration
Indstil disse miljøvariabler:
APP_SECRET_KEY: Unik hemmelig nøgle til Flask.REMEMBERIZER_CLIENT_ID: Klient-ID til din Rememberizer-app.REMEMBERIZER_CLIENT_SECRET: Klienthemmelighed til din Rememberizer-app.OPENAI_API_KEY: Din OpenAI API-nøgle.
Kørsel af applikationen
Start Flask App: Kør
flask runi terminalen og få adgang til appen påhttp://localhost:5000.Kopier callback-URL'en til din Rememberizer-appkonfiguration:
https://<YOURHOST>/auth/rememberizer/callbackeksempel:http://localhost:5000/auth/rememberizer/callback.
Udrulning til Skyen
Udrulning til platforme som Heroku, Google Cloud Platform (GCP), Amazon Web Services (AWS) eller Microsoft Azure anbefales.
Heroku Udrulning
Opret en Heroku-konto: Installer Heroku CLI.
Forbered din applikation: Sørg for, at der er en
Procfile,runtime.txtogrequirements.txt.Udrul: Brug Heroku CLI eller GitHub-integration til udrulning.
Detaljerede Trin
Forbind Heroku til GitHub: Aktiver automatiske udrulninger fra GitHub-repositoriet for problemfrie opdateringer.
Udrul Manuel: Valgfrit, brug manuel udrulning for mere kontrol.
Yderligere Opsætning
Installer Heroku CLI:
brew tap heroku/brew && brew install heroku(macOS).Tilføj SSL-certifikater: Brug selvsignerede certifikater til den indledende HTTPS-opsætning.
Konfigurer Miljøvariabler på Heroku: Brug
heroku config:set KEY=valuetil essentielle nøgler.
Andre Skyplatforme
GCP: Opret en GCP-konto, forbered din app med
app.yaml, og udrul ved hjælp afgcloud app deploy.AWS: Brug Elastic Beanstalk til udrulning efter opsætning af en AWS-konto og AWS CLI.
Azure: Udrul gennem Azure App Service efter oprettelse af en Azure-konto og installation af Azure CLI.
Sikkerhed og Bedste Praksis
Før implementering, verificer din requirements.txt, juster konfigurationer til produktion, og opdater OAuth omdirigerings-URI'er.
Applikationskode Noter
@app.route('/') (Index Rute):
Denne rute gengiver index.html skabelonen, når rod-URL'en (/) tilgås. Det fungerer som startsiden for din applikation.
@app.route('/auth/rememberizer') (Rememberizer Godkendelses Rute):
Denne rute initierer OAuth2 godkendelsesprocessen med Rememberizer.ai. Den genererer en tilfældig state-værdi, gemmer den i sessionen, konstruerer godkendelses-URL'en med de nødvendige parametre (klient-ID, omdirigerings-URI, scope og state) og omdirigerer brugeren til Rememberizer.ai's godkendelsesside.
@app.route('/auth/rememberizer/callback') (Rememberizer Callback Rute):
Denne rute håndterer callback'en fra Rememberizer.ai, efter at brugeren har godkendt din applikation. Den udtrækker godkendelseskoden fra forespørgselsparametrene, bytter den til en adgangstoken ved hjælp af Rememberizer.ai's token-endpoint og gemmer adgangstokenet i sessionen. Derefter omdirigerer den brugeren til /dashboard ruten.
@app.route('/dashboard') (Dashboard Rute):
Denne rute viser dashboard-siden til brugeren. Den tjekker, om brugeren har en adgangstoken i sessionen; hvis ikke, omdirigerer den dem til godkendelsesruten. Hvis brugeren er godkendt, laver den en forespørgsel til Rememberizer.ai's konto-endpoint for at hente konto oplysninger og gengiver dashboard.html skabelonen med disse oplysninger.
@app.route('/slack-info') (Slack Integration Info Rute):
Denne rute viser oplysninger om brugerens Slack-integration med Rememberizer.ai. Den tjekker for en adgangstoken og laver en forespørgsel til Rememberizer.ai's integrations-endpoint for at få integrationsdataene. Den gengiver derefter slack_info.html skabelonen med disse data.
@app.route('/ask', methods=['POST']) (Spørg Rute):
Denne rute håndterer indsendelsen af spørgsmål fra brugeren. Den tjekker for en adgangstoken, henter brugerens spørgsmål fra formular dataene og laver en forespørgsel til Rememberizer.ai's dokument søgning endpoint for at finde relevante oplysninger. Den bruger derefter OpenAI's GPT-4 model til at generere et svar baseret på spørgsmålet og søgeresultaterne. Svaret gengives i answer.html skabelonen.
Yderligere Noter
Ikonografi: Designet med en detaljeret foldet papir kunststil, der afspejler integrationen af AI og kommunikation. Vores ikon blev skabt i Midjourney og Image2Icon.
SSL Konfiguration: Generer selvsignerede certifikater ved hjælp af OpenSSL til sikker kommunikation.
Udforsk og Innovér
Vi opfordrer til udforskning og innovation med din egen AI-integrerede webapp, der sigter mod at forbedre produktivitet og samarbejde inden for din platform.
Denne reviderede dokumentation giver en omfattende vejledning til udviklere om at skabe deres egen AI-integrerede webapp, der ligner Talk-to-Slack. Den inkluderer detaljerede instruktioner til opsætning, implementering og oversigt over applikationskoden, sammen med bedste
Last updated